
Webデザイン作成ツールのCanvaを使ってみました
名前は聞いたことあったのですが、私は普段PHPでプログラムを作っていて
デザインはノータッチなのであまり使う機会がなかったのですが、
私みたいなデザインが出来ない人間こそ使うと便利だと感じました
Canvaはデザイン性のあるテンプレートやアイテムを直感的にいじることで画像を作成出来たりするんですが、
事前の知識は何も無く使ってみたのですが、
めちゃくちゃ使い易くて簡単でした
使いこなすには多少勉強が必要なのかもしれませんが、
ちょっといじるくらいなら何も調べなくても全然操作できました
今回はこの記事のサムネイルを作ってみたいと思います

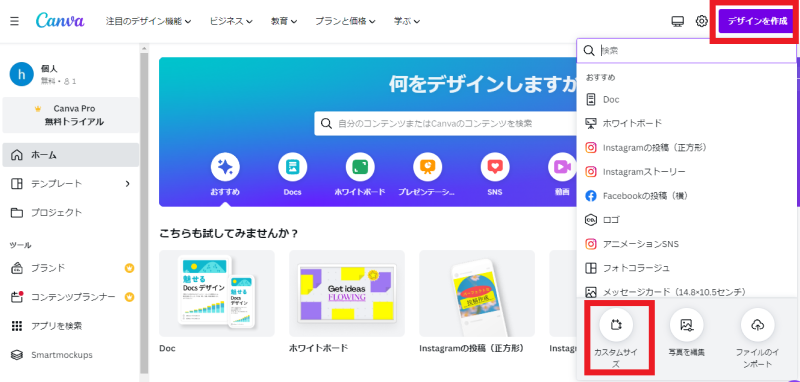
まずCanvaのサイトにいき、デザインを作成を押します
Insta用の画像とかYoutubeのサムネイル用とかサイズを気にせずにデフォルトでいろいろなフォーマットが用意されていて便利です。
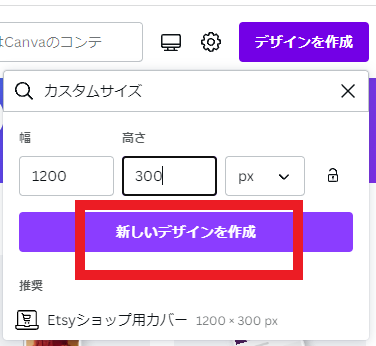
今回はカスタムサイズで自分でサイズを決めて作りたいと思います
ちなみにCanvaはスマホアプリでもありますので、外ではスマホで、家ではパソコンで同じデータを編集できます
パソコン版はWEB上で操作することになります

任意のサイズを指定して作成します

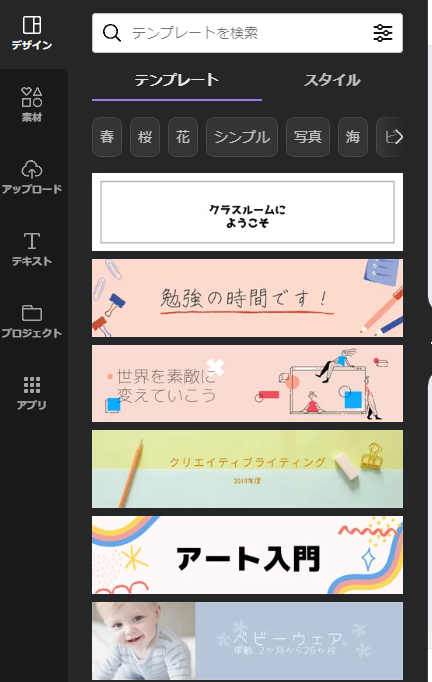
そうすると作業する場所が用意されて作成できるようになります
今回は無料で用意されているテンプレートから作りたいと思います

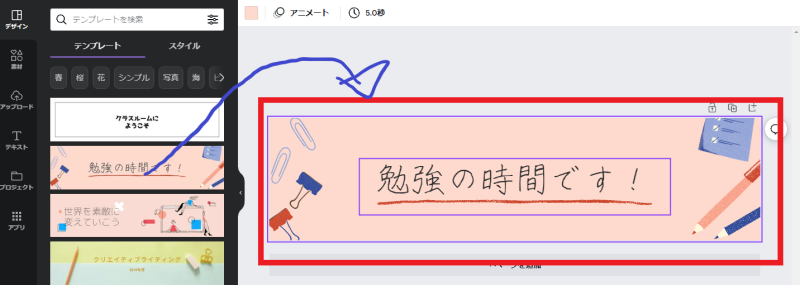
気に入ったテンプレートを右側にドラッグ&ドロップして

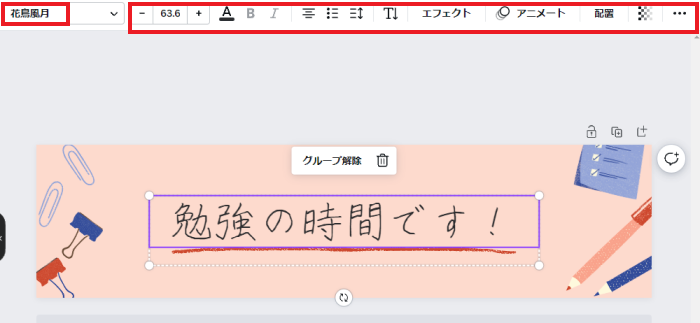
デフォルトの文字を入れ替えます
上のメニューでフォントやサイズ、色など変更できます

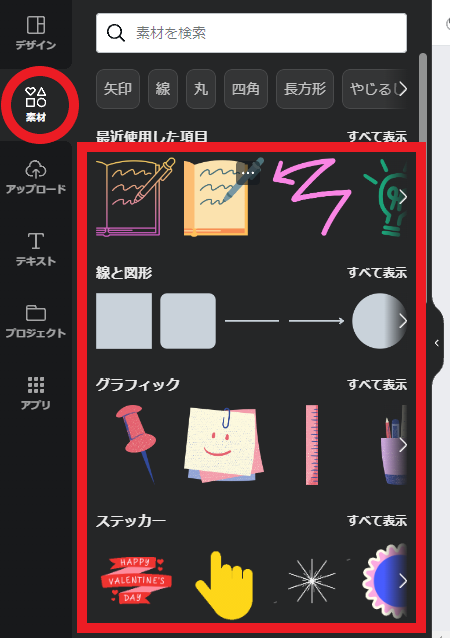
左側のメニューの素材と押せば色々な素材が出てきて先程のテンプレートに追加できます

このように素材の右下に王冠のアイコンがついているものがあるのですが、
これは有料の素材になります
これがついてなければ無料で使えます

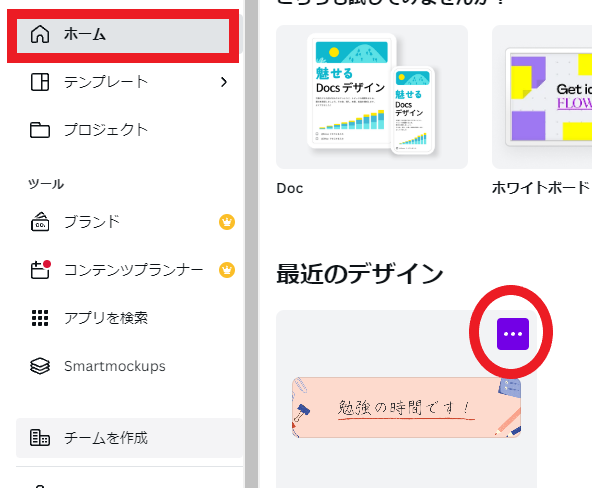
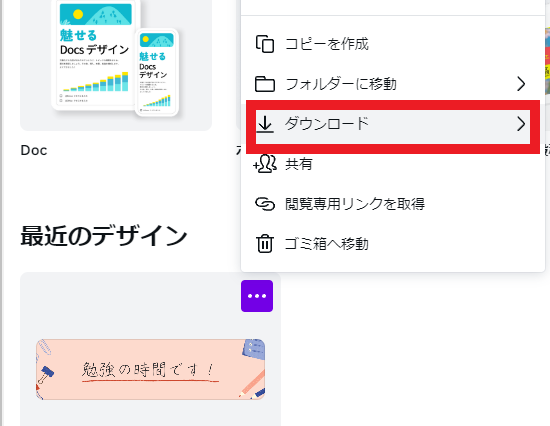
ホームを押すと先程作った画像があるので、赤丸の所をクリックします

ダウンロードとあるのでこれをクリック

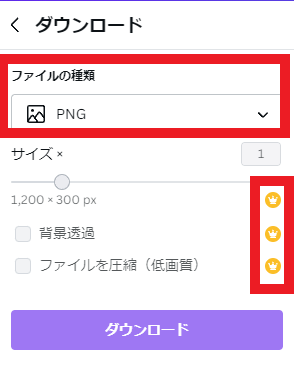
画像形式を指定して自分のパソコンにダウンロードできます
王冠がついているのは有料の機能です
有料の機能を使わなければ無料でダウンロードできます

無事画像を作成してダウンロードできました
今回かかった時間は完全に初見だったのですが、
何も調べずに10分程で終わりました
わたしみたいにデザインがまるっきりダメでも簡単におしゃれな画像が作れるので便利です



